Si te llevas bien con la implementación web y sobre todo con el CSS estoy seguro que este tutorial que he encontrado en NetTuts+ te va a gustar.
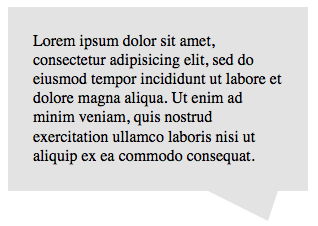
Te enseña cómo hacer globos de texto, como en los cómics, usando sólo CSS y nada de imágenes, aprovechando la propiedad borde:
El tutorial está en inglés pero eso casi no importa porque prácticamente sólo aparecen los códigos css para las diferentes versiones del globo, con el ángulo a la derecha, arriba y abajo.
El enlace: http://net.tutsplus.com/videos/screencasts/fun-with-css-shapes/


No hay comentarios todavía. ¡Escribe uno!