Cuando te toca implementar una web debes pensar principalmente en tu usuario. Debes tener en cuenta que no todos los monitores son iguales, no todos los navegadores son iguales y que no todo el mundo hace lo mismo con tus páginas web. Hay personas que la revisan en su PC, otros en una Netbook o un BlackBerry y algunos van a querer imprimirla.
Y muchas veces, cuando la información que has colocado en la web es digna de ser impresa, es un fastidio tener que imprimir también fotografías, colores de fondo, banners, etc. que gastan papel y tinta y al final nos hacen olvidar la finalidad de esa impresión.
Hoy terminé la web de una gelateria italiana en Miami, Via Veneto Gelateria, y por un error de coordinación no consideramos al armar la estructura (que de hecho es muy simple) iba a haber un cupón de descuento para imprimir.
El problema era que normalmente cuando quieres imprimir algo haces una versión print-friendly que sea puro texto o solamente con los elementos relevantes. De hecho Joomla tiene una opción en sus artículos para hacer versiones para impresora y hasta en pdf.
Sin embargo este caso es distinto porque no había un botón que abra un popup u otra página, era simplemente el popunder como un <div> sobre el diseño de la página.
Era evidente que nadie en su sano juicio iba a gastar tanta tinta de su impresora para canjearla por un helado gratis. Tenía que haber una forma creativa de que se pueda imprimir ese cupón sin imprimir lo demás.
Felizmente encontré la solución muy rápido. Y no se trata de algo muy creativo exactamente, sino de una característica del código CSS que te permite definir si los estilos van a ser aplicados a la versión de la web en pantalla o impresora.
¡Es genial! Puedes tener dos versiones completamente distintas (si es que cabe la posibilidad real de que sean distintas), una que ves en tu monitor y la otra en papel. En este caso, gracias a que la web la hice en puro CSS, lo único que tuve que hacer fue crear una versión en el código para impresora y ponerle hidden y 1px de ancho y alto a todos los layers, excepto al del popup con el cupón.
El resultado es totalmente satisfactorio.
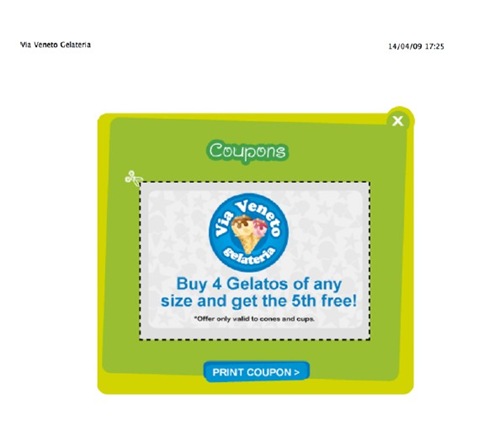
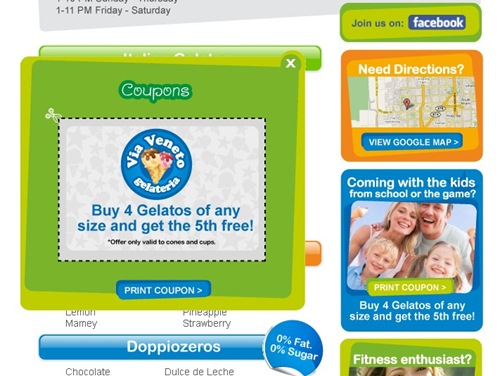
Esto es lo que se ve cuando muestras el cupón:
Y esto es lo que se ven cuando lo imprimes:

La misma página web con dos estilos distintos.
Ahora viene lo más importante: cómo configurar la hoja de estilos para mostrar dos versiones de CSS.
Es muy sencillo, lo único que debes hacer es colocar la siguiente “etiqueta” envolviendo todo el código CSS:
@media screen
{
ACÁ VAN TODOS LOS ESTILOS PARA PANTALLA
}
@media print
{
ACÁ VAN TODOS LOS ESTILOS PARA IMPRESORA
}
Por ejemplo:
@media screen
{
p {font-family:verdana, arial, sans-serif;}body {
margin: 0px;
text-align: center;
}}
@media print
{
p {font-family:times new roman, serif;}body {
margin: 20px;
text-align: left;
}}
En este caso estamos definiendo que en pantalla los párrafos (p) usan la fuente Verdana y el body no tiene márgenes y además estará alineado al centro. En cambio, para imprimir, usaremos la fuente Times New Roman y todo estará separado 20px de los márgenes y alineado a la izquierda.
Puedes visitar la web de Via Veneto en http://www.viavenetogelateria.com/ y revisar el código fuente para entender un poco más cómo está construida, dentro del código verás las rutas de las hojas de estilo. En este caso usé dos archivos separados para los estilos, uno para print y otro para screen, pero sólo por cuestiones de orden, bien pueden estar ambos en una misma hoja.
Además, el script para mandar a imprimir es un javascript que va dentro de la etiqueta <a>:
<a href="JavaScript:window.print();">Imprimir</a>
Si al igual que yo tampoco conocías este tip y te va a servir de algo cuéntamelo en los comentarios.




No hay comentarios todavía. ¡Escribe uno!